一、官方文档
基于官方文档:一键生成iOS通用链接 ,做好相应的配置。
如果是私有化正式部署,在 官方文档中的第二步骤 【自动生成通用连接(Universal Links)】,开通"uniCloud(阿里云版)云服务空间和开通前端网页托管即可,不用点击自动生成,后面会说怎么配置成自己的域名。
一定要登录苹果开发者网站,在“Certificates, Identifiers & Profiles”页面选择“Identifiers”中选择对应的App ID,确保开启Associated Domains服务
二、IOS关联域
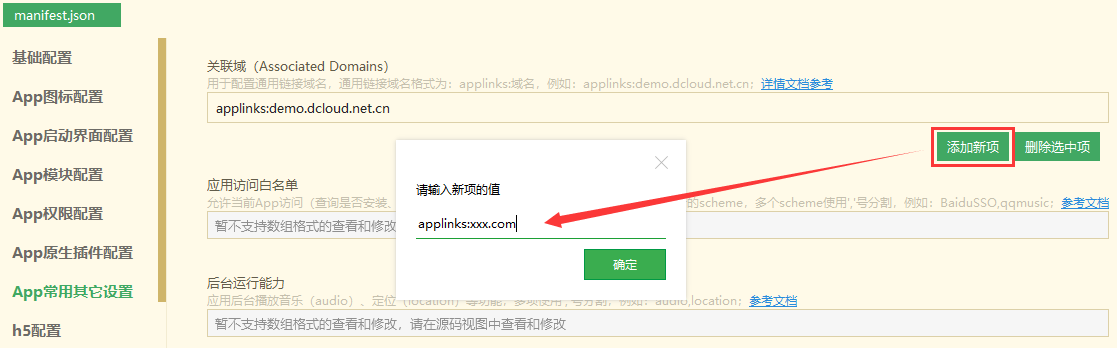
使用HBuilderX可视化界面配置
打开项目的manifest.json文件,切换到“App常用其它设置”项,在“iOS设置”下的“关联域(Associated Domains)”中进行配置:

三、服务器配置apple-app-site-association文件
非私有化部署跳过此步骤
需要在上面域名对应的服务器上放apple-app-site-association文件。 apple-app-site-association文件配置如下
{
"applinks": {
"apps": [],
"details": [
{
"appID": "G56NU654TV.io.dcloud.HBuilder",
"paths": [ "/ulink/*"]
}
]
}
}apps 必须对应一个空的数组
appID 由前缀和ID两部分组成,可以登录苹果开发者网站,在“Certificates, Identifiers & Profiles”页面选择“Identifiers”中选择对应的App ID查看
paths 对应域名中的path,用于过滤可以跳转到App的链接,支持通配符*,?以及NOT进行匹配,匹配的优先级是从左至右依次降低
注意:不要直接拷贝使用上面的示例,必须根据自己应用的配置修改
把配置好的apple-app-site-association文件上传到你自己的服务器,确保通过https://domain.com/.well-known/apple-app-site-association
或者
https://domain.com/apple-app-site-association
可访问。
其中 domain.com 为上面配置的域名
应用安装后会通过访问上面的url向系统注册应用的通用链接。
四、IOS平台统一链接(Universal Links)配置
使用HBuilderX源码视图界面配置
"app-plus" -> "distribute" -> "ios" -> "sdkConfigs" -> "share" -> "weixin" -> "UniversalLinks"
"app-plus" -> "distribute" -> "ios" -> "sdkConfigs" -> "oauth" -> "weixin" -> "UniversalLinks"
填写上一步骤可以访问的链接地址,比如:https://domain.com/ulink/
五、在微信开放平台配置通用链接
打开微信开发平台,在“管理中心”页面的“移动应用”下找到已经申请的应用(没有申请应用请点击“创建移动应用”新建应用),点击“查看”打开应用详情页面。
在“开发信息”栏后点击修改,在“iOS应用”下的“Universal Links”项中配置应用的通用链接
Universal Links通用链接:https://domain.com/ulink/
其中 domain.com 为上面配置的域名

注意通用链接地址必须完全一致
至此,打包好的ipa安装包可以正常分享
